Фон для меню
Для начала создадим background, я конечно не мастер PhotoShop’a, но вот что у меня получилось за пару минут:

Графические кнопочки
Создаем изображения которые у нас будут использовать как ссылки в меню. Для этого воспользуемся PhotoShop’ом:
- Создаем новый файл размером этак 144×58px. (размер ссылки для первого элемента в меню)
- Наполняем графическим содержимым сей пункт меню (у меня это лишь надпись выполненная забавным шрифтом):

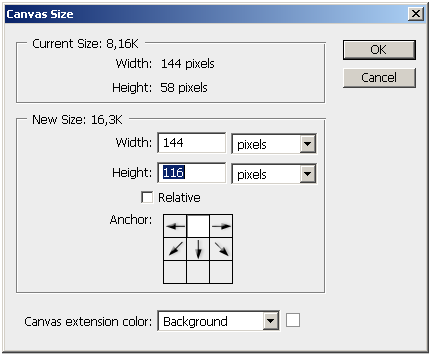
- Далее увеличим размер полотна (canvas size) в два раза:

-
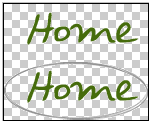
И дорисуем внешний вид элемента меню для реализации события hover

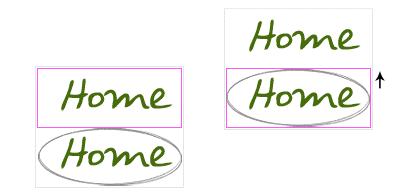
Как сия конструкция будет работать? Да очень просто – ссылке мы явно
указываем размер 144×58px, а но событие mouseover перемещаем фоновое
изображение вверх:

- Создадим новый файл с произвольным размером и текстом – это будет наша подсказка к ссылке
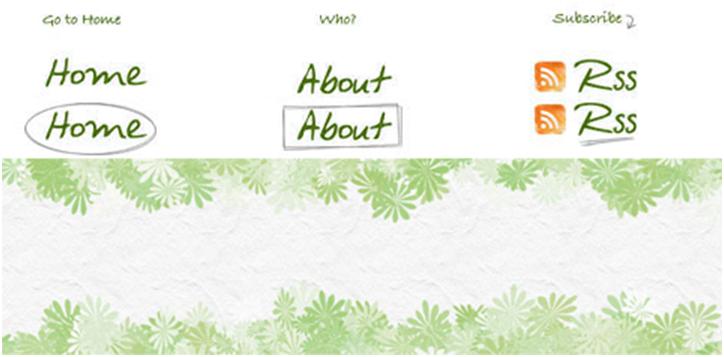
- Повторим все предыдущие пункты для создания всех пунктов меню, в
результате анаших манипуляций у нас должен получиться вот такой набор
изображений:

HTML код
Закончили строить из себя дизайнеров, пора начинать кодить – создадим не нумерованный список – <ul>:
- элементу <ul> присвоеим id=”menu”
- каждой ссылке <a> присвоим уникальное имя класса
- Внутрь тэга <a> закинем пустой тэг <span> (понадобиться для реализации подсказок к ссылкам)
1.<ul id="menu">
2.<li><a href="#" class="home">Home <span></span></a></li>
3.<li><a href="#" class="about">About <span></span></a></li>
4.<li><a href="#" class="rss">RSS <span></span></a></li>
5.</ul>
CSS код
#menu
Для начала убираем padding и margin у меню, list-style выставляем в
none, position указываем как relative . Указываем высоту и ширину меню
(см. размеры menu-bg.jpg). Добавляем фоновое изображение.
01.#menu {
02. list-style: none;
03. padding: 0;
04. margin: 0;
05. width: 774px;
06. height: 210px;
07. background: url(images/menu-bg.jpg) no-repeat;
08. position: relative;
09.}
#menu span
Для элементов span параметр display выставляем в none (по умолчанию не
будут отображаться). Так же выставляем position как absolute.
1.#menu span {
2. display: none;
3. position: absolute;
4.}
#menu a
Для ссылок нам необходимо спрятать текст, для этого параметру
text-indent присваиваем негативное значение (-900%), и текст будет
скрыт.
1.#menu a {
2. display: block;
3. text-indent: -900%;
4. position: absolute;
5. outline: none;
6.}
#menu a:hover
Теперь мы хотим сдвинуть картинку на линке по событию mouseover, для этого добавим в CSS следующий код:
1.#menu a:hover {
2. background-position: left bottom;
3.}
#menu a:hover span
Так же по событию mouseover необходимо отобразить подсказку
1.#menu a:hover span {
2. display: block;
3.}
#menu .home
Теперь нам необходимо правильно расставить элементы меню. Для начала
укажем размер элемента и фоновое изображение, а затем займемся
позиционированием, будем изменять параметры left и top пока не
почувствуем морального удовлетворения от внешнего вида меню:
1.#menu .home {
2. width: 144px;
3. height: 58px;
4. background: url(images/home.gif) no-repeat;
5. left: 96px;
6. top: 96px;
7.}
#menu .home span
Теперь проведем подобную операцию для всплывающей подсказки
1.#menu .home span {
2. width: 86px;
3. height: 14px;
4. background: url(images/home-over.gif) no-repeat;
5. left: 28px;
6. top: -20px;
7.}
#menu .about
Копируем всё что мы сделали для элемента .home и переименовываем в .about. Подгоняем размер и расположение, так же заменяем фон.
01.#menu .about {
02. width: 131px;
03. height: 51px;
04. background: url(images/about.gif) no-repeat;
05. left: 338px;
06. top: 97px;
07.}
08.#menu .about span {
09. width: 40px;
10. height: 12px;
11. background: url(images/about-over.gif) no-repeat;
12. left: 44px;
13. top: 54px;
14.}
#menu .rss
Повторим для .rss
01.#menu .rss {
02. width: 112px;
03. height: 47px;
04. background: url(images/rss.gif) no-repeat;
05. left: 588px;
06. top: 94px;
07.}
08.#menu .rss span {
09. width: 92px;
10. height: 20px;
11. background: url(images/rss-over.gif) no-repeat;
12. left: 26px;
13. top: -20px;
14.}
Всё в одном
01.#menu {
02. list-style: none;
03. padding: 0;
04. margin: 0;
05. width: 774px;
06. height: 210px;
07. background: url(images/menu-bg.jpg) no-repeat;
08. position: relative;
09.}
10.#menu span {
11. display: none;
12. position: absolute;
13.}
14.#menu a {
15. display: block;
16. text-indent: -900%;
17. position: absolute;
18. outline: none;
19.}
20.#menu a:hover {
21. background-position: left bottom;
22.}
23.#menu a:hover span {
24. display: block;
25.}
26.#menu .home {
27. width: 144px;
28. height: 58px;
29. background: url(images/home.gif) no-repeat;
30. left: 96px;
31. top: 73px;
32.}
33.#menu .home span {
34. width: 86px;
35. height: 14px;
36. background: url(images/home-over.gif) no-repeat;
37. left: 28px;
38. top: -20px;
39.}
40.#menu .about {
41. width: 131px;
42. height: 51px;
43. background: url(images/about.gif) no-repeat;
44. left: 338px;
45. top: 97px;
46.}
47.#menu .about span {
48. width: 40px;
49. height: 12px;
50. background: url(images/about-over.gif) no-repeat;
51. left: 44px;
52. top: 54px;
53.}
54.#menu .rss {
55. width: 112px;
56. height: 47px;
57. background: url(images/rss.gif) no-repeat;
58. left: 588px;
59. top: 94px;
60.}
61.#menu .rss span {
62. width: 92px;
63. height: 20px;
64. background: url(images/rss-over.gif) no-repeat;
65. left: 26px;
66. top: -20px;
67.}
Это всё, протестировать меню можете тут, а скачать пример тут.
Источник: http://anton.shevchuk.name/html-and-css/web20-css-menu/ |  09 Февраля 2026, Понедельник
09 Февраля 2026, Понедельник 16:01
16:01
 09 Февраля 2026, Понедельник
09 Февраля 2026, Понедельник 16:01
16:01