Всё очень просто – всё что нам понадобиться это дополнительный элемент с картинкой в качестве фона для создания эффекта наложения. И так – приступим…
Основная концепция
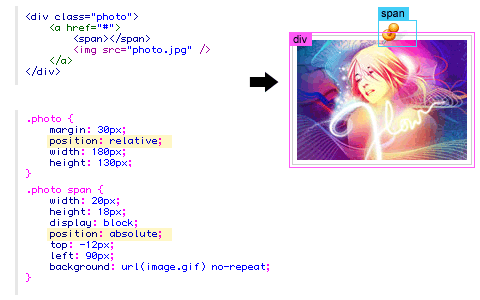
Добавляем тэг <span> внутрь <div>, и применяем к нему
стиль с фоновым изображением – таким образом у нас получиться эффект
наложения двух картинок (вы так же можете воспользоваться jQuery для
добавления тэга на лету, пример далее).

В CSS необходимо обратить внимание на то, что тэг div у нас position:relative, а span – position:absolute. Это необходимо, чтобы свойства top и left у элемента span позиционировали его относительно div’a.
Источник: http://anton.shevchuk.name/html-and-css/css-image-gallery/ |  09 Февраля 2026, Понедельник
09 Февраля 2026, Понедельник 03:39
03:39
 09 Февраля 2026, Понедельник
09 Февраля 2026, Понедельник 03:39
03:39