Рисуем кнопку
Для начала нам необходимо нарисовать кнопку, вроде этой:

Для этого лучше всего нам подойдет инструмент “Rounded Rectangle Tool” в Photoshop, с него и начнем – нарисуем нечто вроде:

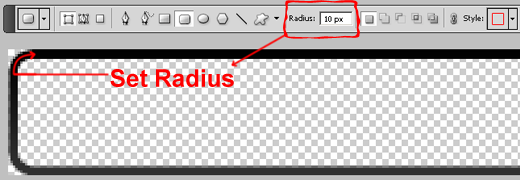
Изменяя параметр Radius вы сможете задать желаемое загругление
кнопок ( в примере для наглядности контент полностью прозрачный (”Fill
Opacity” => 0%)):

Ширина объекта в данном примере 320px – т.е. я предполагаю, что кнопок большего размера не будет.
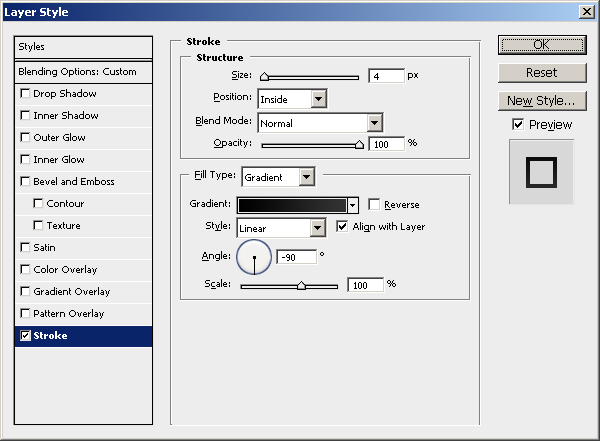
Границу выводим с помощью “Stroke” (из “Blending Options”), тип – градиент – от #000000 до #676767:

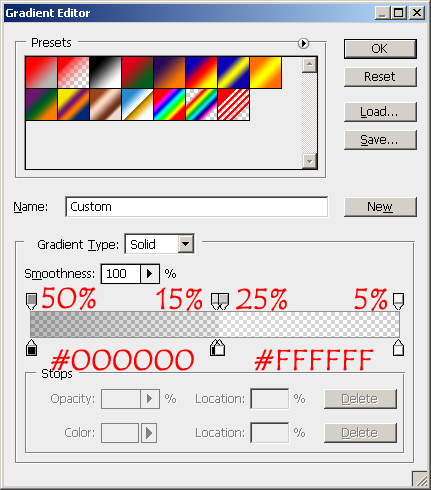
Теперь не мешало бы и залить кнопочку градиентом (сверху указан
параметр opacity, внизу цвет; инструмент “Gradient Overlay” из
“Blending Options”):

Результат:

Результат с залитой границей:

Если мы сделаем цветной фон:
Ну вот – кнопочка и готова, приступим к следующему шагу…
Простая CSS кнопка
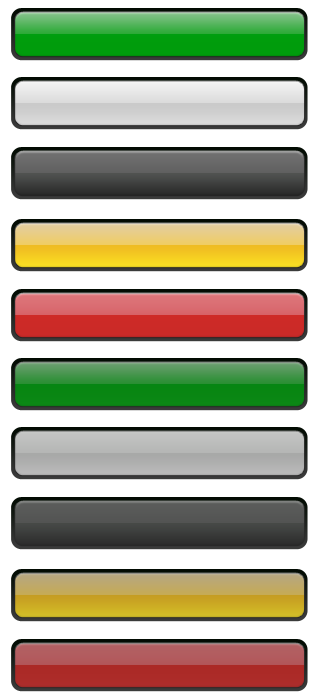
Самый простой вариант – у нас все кнопки одного размера и одного/двух цветов, соответственно готовим небольшой “спрайт” на все случаи жизни (простым копированием слоя с кнопкой):

Теперь нам остается лишь слегка подправить CSS для таких кнопок:
01..button {
02. cursor:pointer;
03. display:block;
04. height:70px;
05. width:320px;
06. line-height:70px;
07. text-align:center;
08. background-image:url('images/buttons.png');
09. background-repeat:no-repeat;
10.}
11..button.green { background-position:0 0 }
12..button.green:hover { background-position:0 -350px }
13.
Сам HTML код элементарен:
1.<a href="#" title="Label" class="button green">Label</a>
2.<a href="#" title="Label" class="button white">Label</a>
3.<a href="#" title="Label" class="button black">Label</a>
4.<a href="#" title="Label" class="button orange">Label</a>
5.<a href="#" title="Label" class="button red">Label</a>
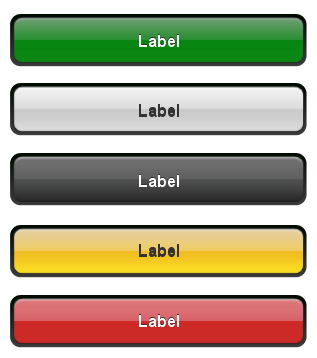
Результат предсказуем:

Резиновая CSS кнопка
Теперь усложним задачу – мы не имеем представления какого цвета
будут кнопки, и какого размера, мы лишь предполагаем, что кнопки не
будут больше 320px в ширину.
Строим DOM
Каждая кнопка будет представлять из себя элемент <a>,
обернутый в <li>. Элемент <em> нам так же понадобится для
создания резиновых кнопок, чтобы внести ясность приведу следующий скрин:

Ну и сам HTML код:
1.<ul class="small">
2. <li class="button"><a href="#" title="Label">Label<em></em></a></li>
3. <li class="button green"><a href="#" title="Label">Label<em></em></a></li>
4. <li class="button white"><a href="#" title="Label">Label<em></em></a></li>
5. <li class="button black"><a href="#" title="Label">Label<em></em></a></li>
6. <li class="button orange"><a href="#" title="Label">Label<em></em></a></li>
7. <li class="button red"><a href="#" title="Label">Label<em></em></a></li>
8.</ul>
Примечание: можно использовать практически любые другие
HTML теги, это дело вкуса, так что таким же образом вы можете изменить
и элементы формы. Для упрощения HTML’а можно воспользоваться
JavaScript’ом. Приведу пример:
01.<script type="text/javascript">
02. $(document).ready(function(){
03. $('form :button, form :submit').each(function(){
04. var className = $(this).attr('class');
05.
06. $(this).wrap('<div class="button '+className+'"></div>');
07. $(this).after('<em></em>');
08. });
09. });
10.</script>
11.<form class="rubber" onsubmit="return false;">
12. <input type="button" class="green" title="Button" value="Button"/>
13. <input type="submit" class="red" title="Submit" value="Submit"/>
14.</form>
Пишем CSS
Читаем комментарии по коду:
01..button {
02.
03.
04.
05.
06. border-radius:10px;
07. -moz-border-radius:10px;
08. -khtml-border-radius:10px;
09. -webkit-border-radius: 10px;
10.
11.
12.
13.
14.
15. padding-right:20px;
16.
17.
18.
19.
20.
21.
22. position:relative;
23.}
24..button a, .button em{
25.
26. background-image:url('css/images/button.png');
27. background-repeat:no-repeat;
28.}
29..button a{
30.
31.
32.
33.
34.
35. display:block;
36. height:52px;
37. line-height:52px;
38.
39. outline:none;
40. color:#333;
41. font-size:18px;
42. text-indent:20px;
43. text-decoration:none;
44. text-align:center;
45. text-shadow: #333 0px -1px 0px;
46.}
47..button em{
48.
49.
50.
51.
52. display:block;
53. position:absolute;
54. background-position:100% 0;
55. width:20px;
56. height:52px;
57. top:0px;
58. right:0px;
59.}
60.
61..button.green a,
62..button.black a,
63..button.red a
64.{
65. color:#fff;
66.}
67.
68..button.green { background-color:#009e0f }
69..button.green:hover{ background-color:#068612 }
70..button.white{ background-color:#f0f0f0 }
71..button.white:hover{ background-color:#c0c0c0 }
72..button.black{ background-color:#000 }
73..button.black:hover{ background-color:#333 }
74..button.orange{ background-color:#ff7800 }
75..button.orange:hover{ background-color:#c60 }
76..button.red{ background-color:#f00 }
77..button.red:hover{ background-color:#c00 }
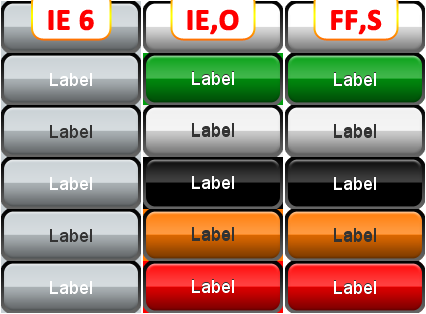
Наблюдаем результат
Сравним результат наших трудов в разных браузерах:

Источник: http://anton.shevchuk.name/html-and-css/css-for-beginners-simple-css-buttons/ |  09 Февраля 2026, Понедельник
09 Февраля 2026, Понедельник 16:01
16:01
 09 Февраля 2026, Понедельник
09 Февраля 2026, Понедельник 16:01
16:01